Ajouter des colonnes à un page
Réponse
Pour ajouter des colonnes à une page.
1 – Placez-vous à lʼemplacement où vous souhaitez voir démarrer le colonnage.
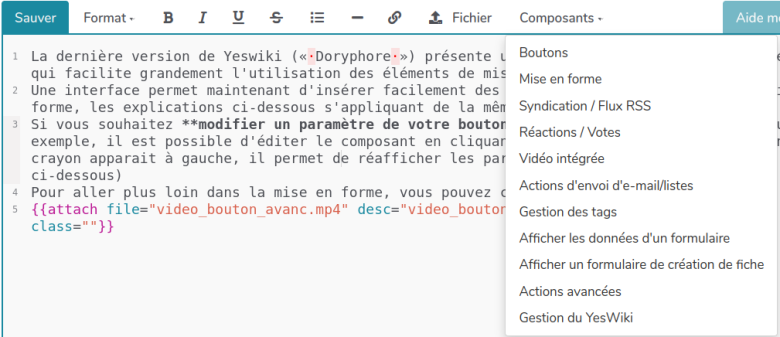
2 – Cliquez sur « Composants », puis sur « Mise en forme ».
3 – Puis choisissez « Afficher plusieurs colonnes ».
4 – Dans la boîte de dialogue qui sʼouvre, validez en cliquant sur « Insérer dans la page ».
Cette opération ajoute quatre colonnes de largeurs égales sous la forme du code suivant.
Enlever une colonne
Ajouter une colonne
Supprimer tout le colonnage de la zone
1 – Placez-vous à lʼemplacement où vous souhaitez voir démarrer le colonnage.
2 – Cliquez sur « Composants », puis sur « Mise en forme ».
3 – Puis choisissez « Afficher plusieurs colonnes ».
4 – Dans la boîte de dialogue qui sʼouvre, validez en cliquant sur « Insérer dans la page ».
Cette opération ajoute quatre colonnes de largeurs égales sous la forme du code suivant.
{{grid }}
{{col size="3"}}
Texte de la colonne 1 à changer par la suite
{{end elem="col"}}
{{col size="3"}}
Texte de la colonne 2 à changer par la suite
{{end elem="col"}}
{{col size="3"}}
Texte de la colonne 3 à changer par la suite
{{end elem="col"}}
{{col size="3"}}
Texte de la colonne 4 à changer par la suite
{{end elem="col"}}
{{end elem="grid"}}
Quelques explications
- La zone comprise entre
{{grid }}et{{end elem="grid"}}délimite la partie de la page sur laquelle le colonnage sʼapplique. Il ne peut pas y avoir de colonnes en dehors de cette zone. - Cette zone est découpée en quatre « lanières » verticales d'égale largeur (1/12e de la largeur de la zone). Pour devez préciser la largeur de vos colonnes en indiquant, pour chacune dʼentre elles, le nombre de ces « lanières ».
- Une colonne commence par
{{col size="3"}}et finit par{{end elem="col"}}. Les colonnes ne sʼéquilibrent pas automatiquement entre elles. Le texte qui sʼaffiche dans chaque colonne est celui qui se trouve entre ces marqueurs. - Dans
{{col size="3"}}, la largeur de la colonne est indiquée par le nombre compris entre les guillemets (ici 3). Pour reprendre notre analogie avec des « lanières », il sʼagit du nombre de celle-ci. Ce nombre est donc un nombre sans virgule compris entre 1 et 12 inclus. - La somme des largeurs des colonnes au sein dʼune zone
{{grid }}ne doit pas dépasser 12. - De même quʼil doit y avoir un
{{end elem="grid"}}pour tout{{grid }}, il doit y avoir un{{end elem="col"}}pour tout{{col….
Enlever une colonne
Pour enlever une colonne, il suffit de supprimer :
Plus dʼexplications sur le fonctionnement des colonnes
- le code qui marque de début de la colonne :
{{col size="…"}}; - tout ce qui se trouve entre les code de début et de fin de la colonne ;
- le code qui marque de fin de la colonne :
{{end elem="col"}}.
Plus dʼexplications sur le fonctionnement des colonnes
Ajouter une colonne
Pour ajouter une colonne, il suffit dʼajouter :
Plus dʼexplications sur le fonctionnement des colonnes
- le code qui marque de début de la colonne :
{{col size="…"}}(attention à ajuster la largeur de chacune des colonnes de manière à ce que la somme de leur largeur soit bien égale à 12) ; - le code qui marque la fin de la colonne :
{{end elem="col"}}.
Plus dʼexplications sur le fonctionnement des colonnes
Supprimer tout le colonnage de la zone
Pour supprimer tout le colonnage dʼune zone, il faut supprimer :
- le code qui marque de début du colonnage :
{{grid}}; - le code qui marque de début de chaque colonne :
{{col size="…"}}; - le code qui marque de fin de chaque colonne :
{{end elem="col"}}; - le code qui marque de fin du colonnage :
{{end elem="grid"}}.
sujet
- édition de pages