Personnaliser l'apparence
Pour définir le style graphique de votre wiki, vous pouvez jouer sur les couleurs, les polices et les illustrations.
Thème graphique Margot
Le thème Margot est le thème standard livré avec la dernière version de YesWiki.Plusieurs variantes sont disponibles en modifiant le squelette, le style et la configuration graphique. A vous de trouver la bonne combinaison. La page LookWiki vous permet de changer le style très facilement : accessible depuis le menu Gestion du site / onglet Look
Squelette : choisir la disposition du site
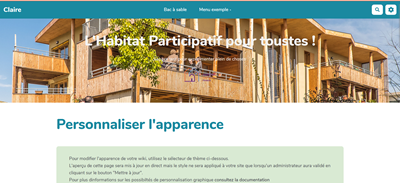
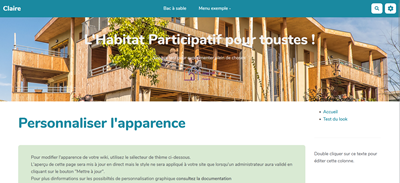
Il propose plusieurs squelettes qui permettent de jouer sur la position du menu :Style
Margot
Avec le style margot.css la couleur primaire s'appliquera à la barre de menu et à vos liens hypertextes.Margot-fun
Un style graphique moins conventionnel avec une position du menu sous le bandeau header et une formeMargot light
Avec le style light.css la barre de menu sera blanche et seuls vos titres et les boutons "primaire" auront la couleur primaireConfiguration graphique : la palette de couleurs
1 .Vous pouvez choisir 3 couleurs principales pour votre site :
- la couleur primaire sera visible sur la barre de menu, les liens et les menus de niveau 1 et 2
- la couleur secondaire 1 sera utilisable pour les sections, boutons, les accordéons. Elle sera utilisée aussi en mode édition pour mettre en évidence certains paramètres dans le code des actions yeswiki, veillez à prendre une couleur suffisamment lisible (éviter le pastel pour la couleur secondaire 1)
- la couleur secondaire 2 sera utilisable pour les sections, les boutons, les accordéons
2 . Choisissez la police pour vos titres et pour vos textes.
3. Nommez votre configuration graphique et enregistrez la.
4. Vous pouvez maintenant l'appliquer sur tout le site : soit directement sur la page LookWiki , soit en passant par la page Gestion du site / onglet Thème, en bas de la page vous pouvez définir le style par défaut pour votre site.
Pour vous aider à choisir votre palette de couleurs
Générateur de palette de couleurs et outil de test de contraste : https://coolors.co/UI colors permet de générer des palettes sobres avec une seule couleur et des variantes de teinte : https://uicolors.app/create
Ou si vous n'avez pas la moindre idée, laissez-faire le hazard : https://randoma11y.com/
Choisir des polices
Si vous ne possédez pas de charte graphique, voici un site sur lequel vous pouvez prendre des exemples de combinaisons de police : https://typespiration.com/
A toi de jouer !
- Recherche les codes couleurs de ta charte ou choisis des couleurs dans une palette. Puis fais des essais de personnalisation du thème avec ces couleurs.
- Remplace le favicon de ton wiki par le logo de ton projet ou une image pertinente
Tu es en difficulté ou tu as des questions ? N'hésite pas à solliciter la communauté YesWiki sur le forum